Package Templates
Applies to: IOS
Overview
A feature of the Timestone Internet Ordering System (IOS) is the concept of "Live Rendering", meaning the customer sees their images inside the products ordered.
The default behaviour for Live Rendering is to display the images inside the product's template. In IOS the products then appear as they would in the NeoPackProfessional print queue. While this works well for simple, single products such as an 8"x10" portrait, it is less desirable for products such as package prints, double sided trader cards, water bottles or any of dozens of other examples where the printing version of the template is not necessarily the most visually pleasing way to demonstrate the product online.
At this point it is highly recommended the user become familiar with the following two documents
Package Image Options in IOS
Customer versions of templates
Customer Versions
To overcome this issue, Version 4.2 of NeoPackProfessional introduced the ability to create Customer Versions of templates. Any NeoPackProfessional pack layout could now also have a version that would be used exclusively when viewing products in IOS.
Customer versions of templates go a long way toward making packages more visually pleasing online. They are particularly useful when a package contains only a single product, however they still present challenges.
- Customer version templates are not available for composites (NeoComposite) and groups (NeoGroup)
- Customer version templates are not available for the Digital product type
- A template can have only a single customer version
Introducing Package Preview Templates
With the release of Version 4.6 of NeoPackProfessional it has become possible to create Package Templates.
Unlike Customer Versions of templates which are tied to a particular product, Package Preview Templates are an independent stand-alone template that are used to depict an entire package regardless of how many products are in the package. Furthermore, since Version 4.6 of NeoPackProfessional supports composite and group pages, the Package Template can be designed to demonstrate the whole package regardless of its product types.
Key points
- Stand-alone template used to depict a package in IOS
- Can use all of NeoPackProfessional's template tools and objects including composite and group page objects
- Designed in a manner to give a visually pleasing representation of a package's contents while retaining the benefits of Live Rendering
- Is not template or product specific (unlike Customer Versions of templates)
Creating a Package Preview Template
Package PreviewTemplates are created in the template designer of NeoPackProfessional version 4.6 or later.
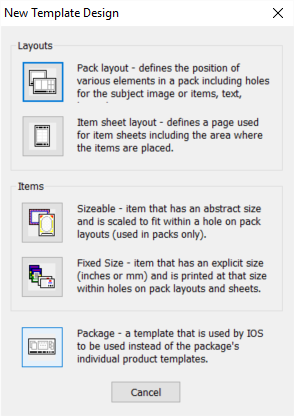
Starting a new template presents the user with the familiar 'New Template Design' window with the Package Template at the bottom of the list of template types.

Figure 1: Starting a new Package Template
Designing the template
The template is designed in the same manner as any other NeoPack template and can make use of all the template designers tools and objects such as image holes, fixed and dynamic text, graphics, labeled holders and more. The template has a filename extension of .PKG
Unlike a printing template, package templates are an 'Abstract' size. Ideally they should be designed in the same aspect ratio as the package preview sizes as set in the site's settings.ini file.
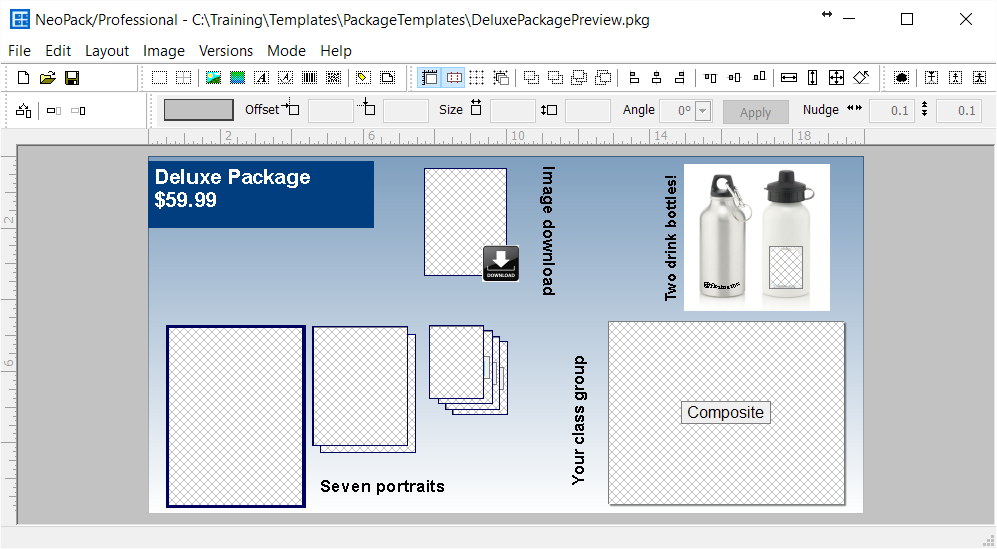
The screen grab below shows a package template designed in the 2:1 aspect ratio which matches the package preview sizes aspect of the Timestone Software demo IOS site where the package preview sizes are set to 600px x 300px

Figure 2: A completed package template in the 2:1 aspect
As with other NeoPack templates, Package Preview Templates must be saved in a location accessible to the job when it is uploaded to IOS
Assigning the Package Template to a package in an offer
Package Templates are set for each package in the same manner as assigning a static preview graphic.
- Launch tsAdministrator
- Select the appropriate offer
- Select the Online tab
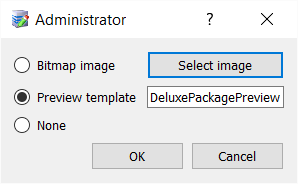
- Select the Preview Template option and enter the template's name. The .pkg extension is not needed
- Enter 'Blurb' if needed
The screen grab below shows a Package Template "Deluxe Package Preview" being set for the package.

Figure 3: Setting a Package Preview Template for a package
Uploading the job - selecting the correct Package Image handling option
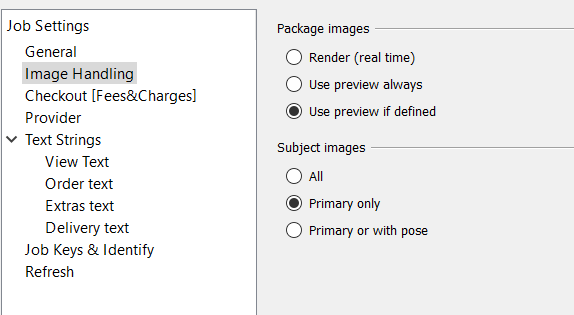
As with static preview graphics, in order to use the Package Preview Template online the job is uploaded with either the "Use preview always" or "Use preview if defined" option in the Image Handling section of tsIOS.

Figure 4: Selecting the appropriate option when uploading the job
Package Preview Templates online
An example of a Package Preview Template has been uploaded to the Timestone Software demo IOS site
http://training.timestone.com.au/login_shoot?shoot_key=MW7R8AVV
The offer has been defined with four packages each containing the same four products
- A set of portraits from a single NeoPack pack layout template. (product type=portrait)
- A rotated composite group photo(product type=composite)
- A digital download of the subject's image(product type=image)
- A water bottle (product type=portrait)
The four different packages demonstrate the four different ways to depict these products in a package
- The first package shows the default Live Rendering behaviour. The printing version of the portrait products are used. The composite and digital products are shown as is
- The second package used customer versions of the portrait templates. Note the composite and digital products do not have customer versions
- The third package uses a static preview graphic to depict the entire graphic. Live rendering is lost.
- The last package uses a Package Preview Template designed in a way to resemble the static graphic in the previous package. The template used is that shown in Figure 2 above
End of article